スマホの壁紙が春仕様のまんまでしたので、新しく作ってみました。
毎度おなじみのcanva(無料版)を使いますよ。このブログの画像はほぼすべてcanvaで作らせて頂いてます。いつもありがとうございます。
私のようにパソコンに詳しくなくても、デザインのセンスがなくても、おばさんでも何とかなります。canvaは最低限メールアドレスさえあれば使えるので、気軽にチャレンジできるのがいいところです。
ではザックリ流れを見ていきましょう。
春頃つくった壁紙です。青空とお花の2素材を組み合わせています。どちらもフリー素材からお借りしました。気に入って永く使いました。

次は夏らしくトロピカルに?と思ったけど、ありきたりになりそうでやめです。
今回の素材はすべてcanvaの無料素材を使いますよ(素材探しが面倒だというのは内緒)
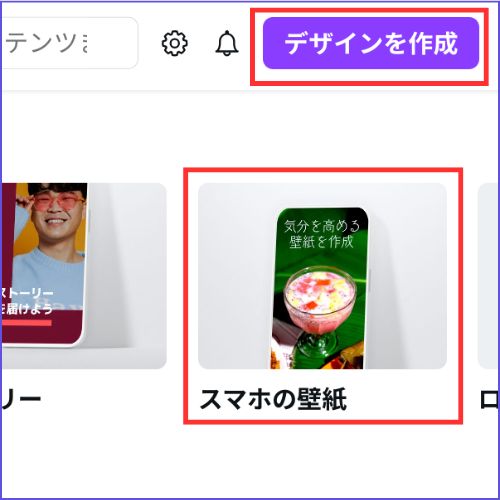
まずログインして、右上の【デザインを作成】からスマホの壁紙を選びます。下にスマホ壁紙のアイコンがあれば、そちらでも。

サイズは1080×1920pxに設定されています。もし自分のスマホの画面サイズがわかれば、カスタムからサイズ指定で作ることもできます。わたしはいつも適当。具材をやや真ん中に寄せて作ってました。
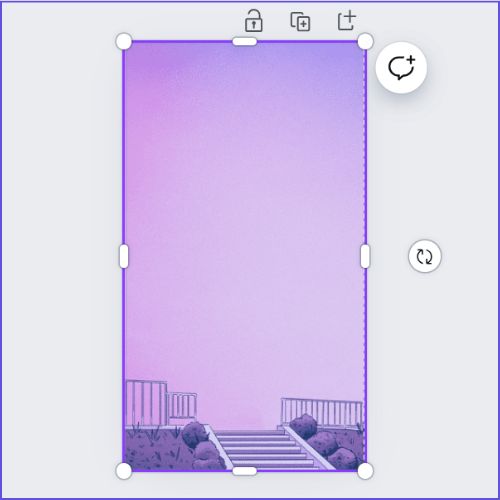
今回は左メニュー【デザイン】➞【テンプレート】の中から、クリエーターさんの完成作品を使わせてもらいます。

中央の文字と楕円をクリックで選択して削除します。

もう少しピンクっぽさを抑えたい。
今回は手っ取り早くフィルターで色調を変えてみましょう。
ベースの画像をクリックで選択して、【画像を編集】➞【フィルター】
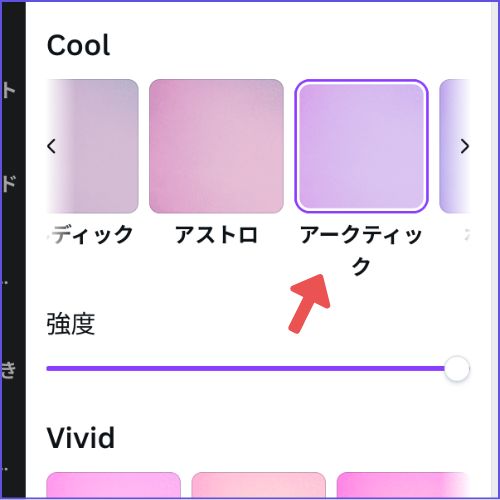
【Cool】➞アークティックを選択

やや青みが強くなり、ザラッとした質感がプラスされました。
一応これで良しとして、後で微調整します。

次に具材を置いていきましょう。
今回はロック画面に使いたいから、だいたいの時計の位置は空けておきます。
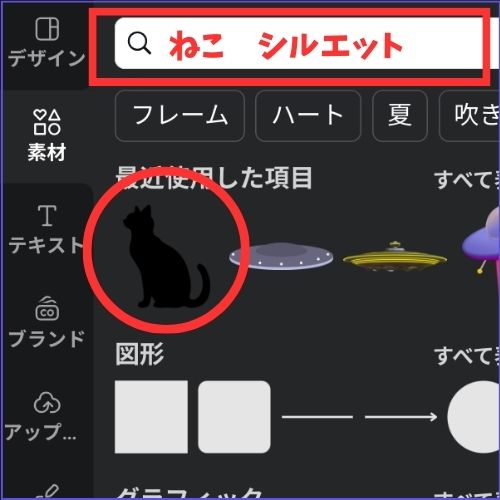
左メニューの【素材】を選択し検索窓で欲しい具材を探します。日本語で大丈夫です。

検索結果から好きなものを選びます。今回は座った猫さんにしました。
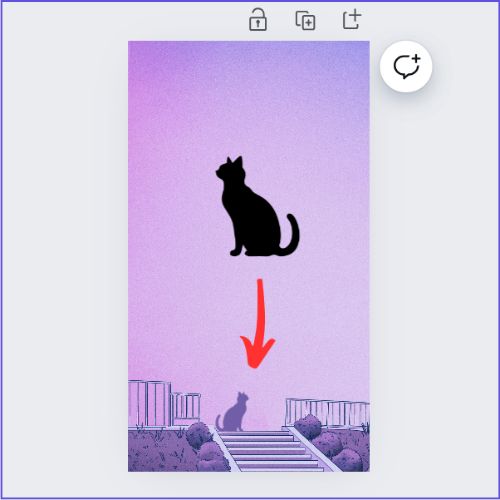
デザイン上で猫を選択して、上の【反転】で反対を向かせます。
サイズ感を調節して好きな位置へ。下のバーで全体を拡大するとやりやすいです。
猫さんの色調と透過度を調整しています。

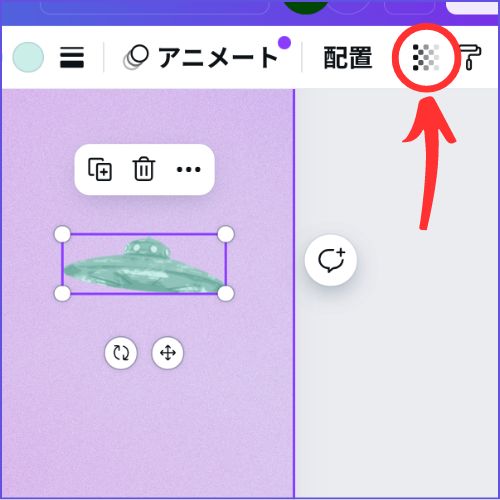
次にUFOを検索して飛ばします。
UFOを選択した状態で○のところをクリック。透過度が調整できます。やや薄くしました。

全体を見て微調整します。
この後、もう少しピンクを抑えました。夏の夕方、涼風が吹きはじめる時刻の、ありふれた風景です。
出来上がったら上メニューの【ファイル】➞【ダウンロード】➞【ファイルの種類】でファイルの種類を選びます。お好きな形式をどうぞ。私はブログにのみ使用なのでjpgにしています。よくわからんが。
出来上がった画像を、実際にスマホ壁紙にしたスクリーンショットがこちらです。

なかなかよろしいな。気に入りました。
今回はじめて知ったことがあります。両サイドのグレー部分を含めたサイズが1080×1920pxで、実寸よりかなり大きかったんですね〜。グレー部分を取ったところが実際の画面サイズです。今回、実寸がわかったので、次からはぴったりサイズで作れそうな気がします。
以上です。こんな説明で果たしてわかるのでしょうか?
とはいえ、習うより慣れろと申しますので、気になる方はやってみてください。
楽しいし、慣れればかなり自由に作れます。やってみる勇気。




コメント